Module templates for 2020-21
After the rapid switch to online learning and teaching in the Easter term, staff and students have learned a lot about what is possible as well as what it like to be an online learner and teacher. Based on these discussions, staff at DCAD have been designing new module templates for both duo and the Blackboard Learn Ultra pilot for the coming academic year. This post discusses the template we have released for duo.
The duo template
This builds on the existing Learning & Teaching Handbook policy, feedback from the Jisc Digital Experience surveys and conversations we have been having with staff and students over the last few months. The revised template was completed in June 2020 and supplied to CIS to include as an option in the standard annual rollover process.
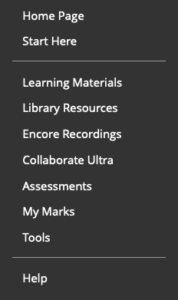
The Course Menu
We spent a lot of time thinking about what should appear on the course menu:

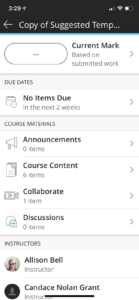
Remember that students may be using the Blackboard Student mobile app to access it as well as a normal browser. It looks quite different in the app (much more like it does in Learn Ultra).
There’s not much you can do about the way they appear in the app. Returning to the appearance of the new Course Menu in a browser, here’s the thinking behind our choices:
1. The Landing Page
Looking at existing courses on duo, some use the Home Page (which displays a series of modules such as My Announcements, Tasks, etc.) whilst others link straight to a standard content area. We can see values in both, although suggest that you should take a consistent approach at the department or programme level. As such the new template includes both a Home Page and a standard content folder (Start Here) and prompts staff to delete whichever they are not using.
2. Start Here – not very academic sounding?
One of the things we spent the most time discussing was what to call the landing page. Other labels considered were “Welcome”, “Induction” and “Introduction”. In the end we thought that “Start here” was simpler and less vulnerable to misinterpretation. Induction for example has a very specific meaning in Physics and Engineering. The key driver is to make things clear to the students on the course. It’s only a label.
3. Learning Materials
This is a catch-all term for all the materials relating to lectures, tutorials, etc. We think that it is better to have a simple link here (rather than forcing a student to immediately make a key choice: seminar, lecture or tutorial?) as they may not yet be familiar with these terms and the way your module is organised and delivered. We will explore the internal structure of this are shortly in the Organising Content section.
4. Surfacing common tools
Students shouldn’t struggle to find the key tools common to every course. So we have listed the main ones at the top level so they are easy to find (even if you are late for a tutorial session and in a panic!) We have added links to Library Resources, Encore Recordings and Collaborate Ultra. If you aren’t using one of these tools, then you should delete the link.
5. Assessment and feedback
Students need to know what they must do to complete an assessment and when. This can be a stressful time, so making them easy to find seems to be the least we can do! An obviously named folder (Assessments) helps here. The second part is knowing your marks and accessing feedback. Rather than burying the My Grades link in the Tools area, we have brought it to the front, mimicking the emphasis this is given in the mobile app.
6. Other less commonly-used tools
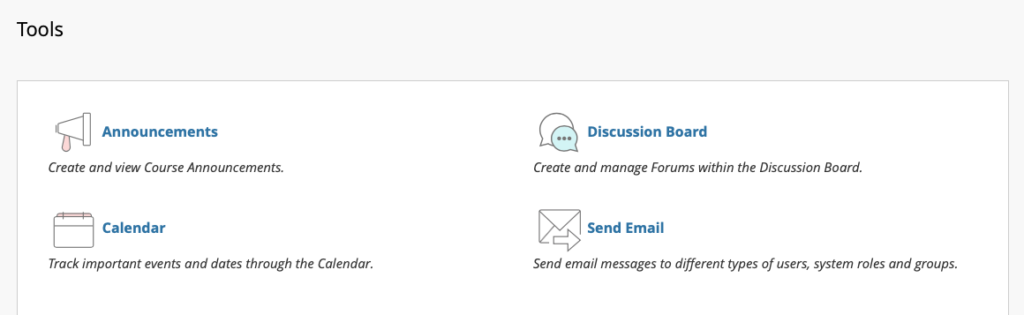
We took a long hard look at the items that appear in the Tools area of a course. One of the criticisms of duo is that students see lots of tools listed they never use, but this still risks them picking the wrong one. Another is that they see links to the same tools in multiple places and find that confusing. As such we hid almost all the tools, just leaving those that they might not be able to access any other way: Announcements, Calendar, Discussion Board and Send Email.
7. Help
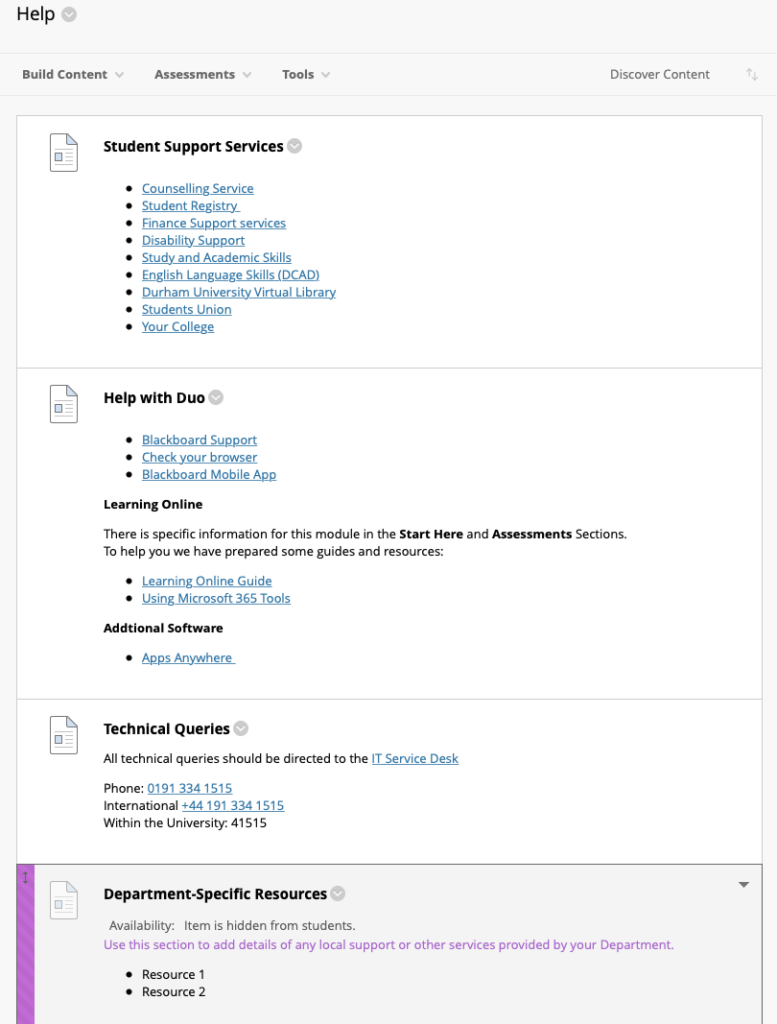
There is a lot of Help information spread across duo, on the University website and elsewhere. We wanted to add a dedicated Help link that would bring this together. We also recognised that if learners are off-site, they may not be as aware of the other services available to them at the University, even though their need for them is just as great. As such we have added a lot of information here.
We wanted to make it very clear to students where to go for help. We have gathered together all our guides for using duo together with the official Blackboard Guides. We have added direct links to the IT Service Desk if they have technical queries. We have also left a space where staff can provide any Departmental-specific guidance.
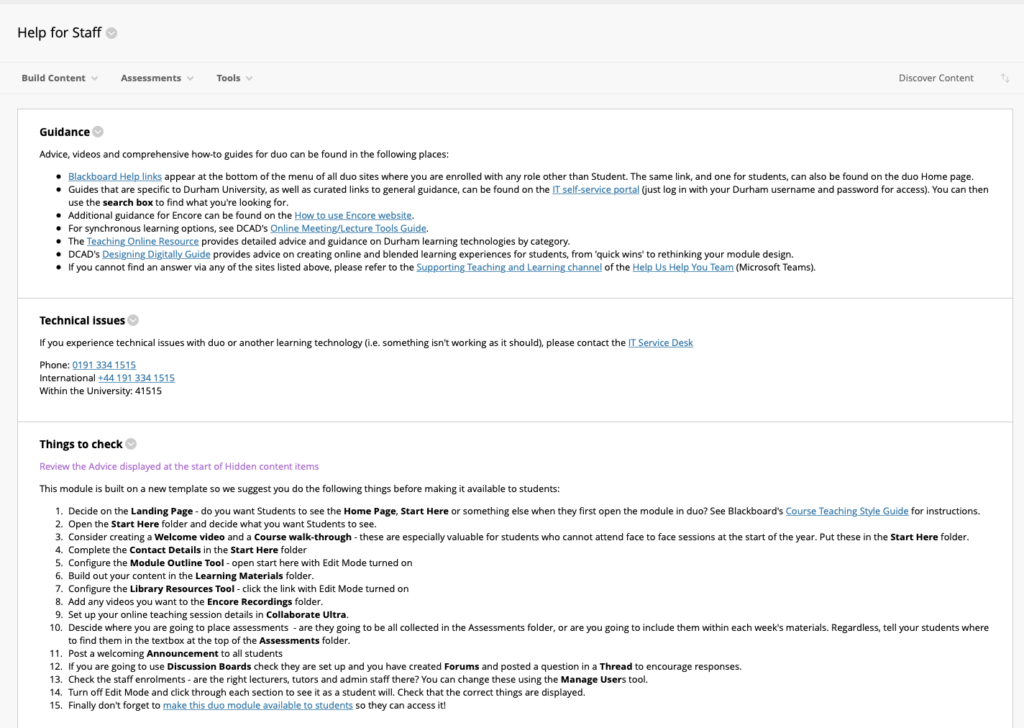
When edit mode is turned on, we also exposed a dedicated Help page aimed at staff (that students will never see):

This contains a set of links to the staff guides, CIS contact details if you have technical issues and finally a simple checklist that you can use to review your duo course before you make it available to students.
Helping with Orientation
We have added extra suggestions for helping staff scaffold students initial experiences on their duo course. At the time of writing we don’t know whether students will be starting on campus, joining remotely or a bit of both. Ditto for the staff. As such we wanted to provide placeholders for the sort of things that happen organically in face to face classes at the start of the year, that need online equivalents.
Also this is the place to give students key information:
- where to find the links to online sessions and any recordings
- where to find details of any assessments
- where to find out information about the module
- who and how to ask questions – e.g. by email, Teams, phone, etc.
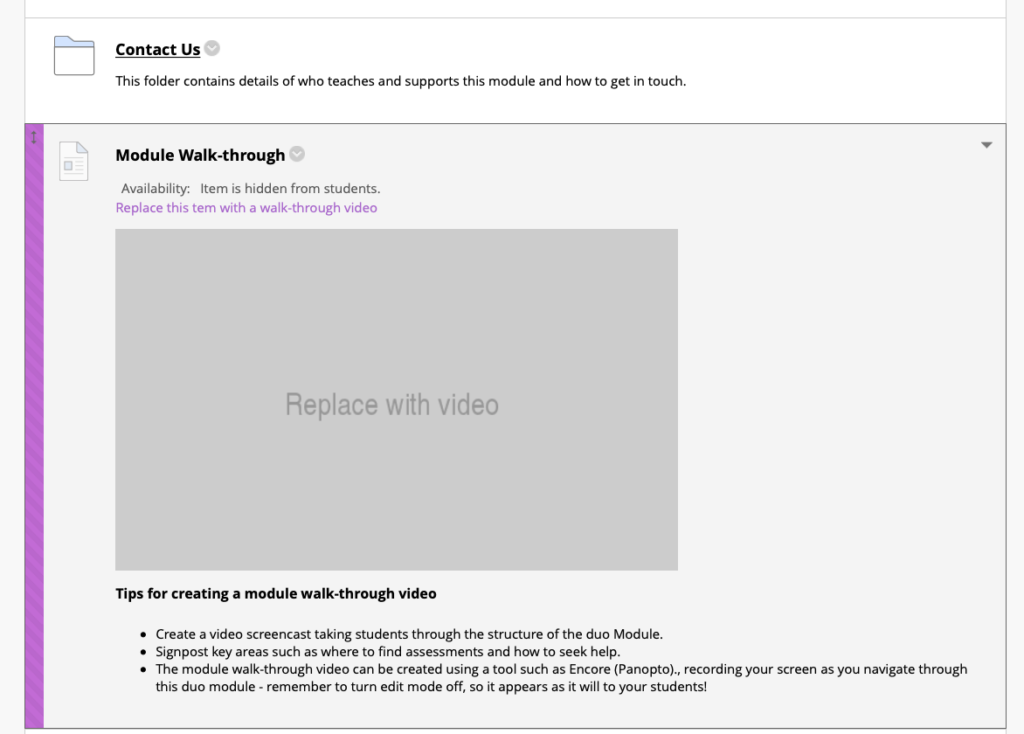
If you preview the template as a Student, you will probably be underwhelmed:
That’s because the placeholders are all set to be unavailable and are initially only visible to staff when edit mode is turned on:
That allows you to generate suitable content when you can. We understand that you can’t really create a module walk-through video until you have added in the content!
Organising the Content
Looking at duo courses we have seen a great variation in the way staff use folders. Some people just have one or two layers of organisation, but others use folders for everything. The record is 16 levels deep – something we can’t suggest is anything like good practice. The lack of search tools means putting things in folders often servers to hide content rather than make it easy to find.
Folders or Learning Modules?
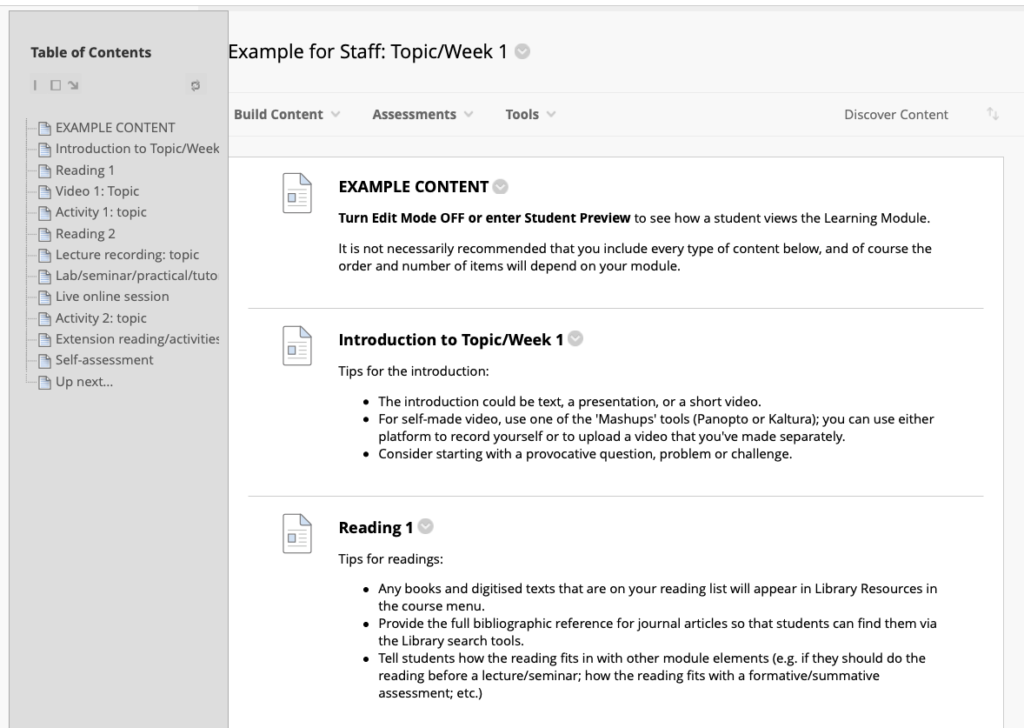
Preparing for the Learn Ultra Pilot has made us rethink the way content is organised in a Blackboard course. Whilst you can nest folders within folders on duo, you can’t do that in Learn. Instead we suggest you use a feature already in duo – Learning Modules – to provide a structured set of related materials – e.g. all the lectures, tutorials and handouts for a given topic.
We like these because the navigation panel makes it clear what a student needs to do and how things relate to each other. It is also harder to miss something out as you click between pages, rather than just scrolling down through a long list.
Find out more in Blackboard’s Learning Modules help article.
Staff Contact Details
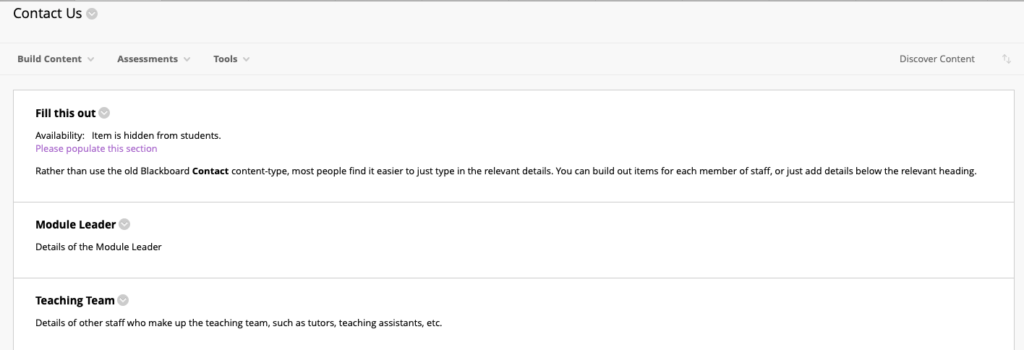
Blackboard has a built in content type designed for Staff Contact Details but it is terrible and makes the process of adding and updating the information much harder than it needs to be – especially across multiple courses. As such this year we’ve ditched that and suggest you just build up entries as a single page of HTML.
We have provided some suggested headings:
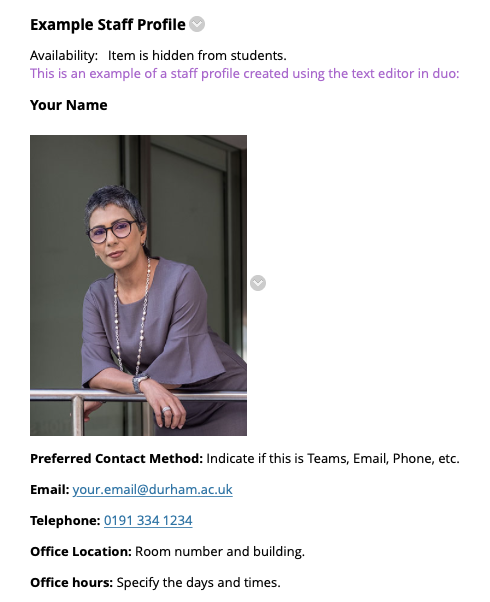
and also a sample staff contact entry:

Can we change these?
The short answer is yes, staff are free to edit the layout and content of their course. Before rushing off to rename links and move stuff around, we just ask you to talk over any potential changes with other staff who teach on the programme and try and co-ordinate these.
How do I get access to this template?
When CIS contact your Department soon to discuss the rollover options, you can choose to use this template for your new courses (note you’ll need to copy the content across from the old course if you do).